Top 10 Applications of SearchBox
React and Vue interactive demos of using SearchBox for AI answering, navigation, displaying suggestions from different data sources and more
Table of contents
- 1. Voice Search
- 2. Auto suggestions
- 3. Auto Suggestions + Popular + Recent Suggestions
- 4. Instant Search
- 5. Instant Search + Suggestions As Pills
- 6. Keyboard Shortcut to Focus
- 7. Featured Suggestions
- 8. Question Answering with AIAnswer
- 9. Question Answering with follow-up questions
- 10. AI Answering integrated into SearchBox
- Summary
At ReactiveSearch, we're big fans of search user experience, and with the emerging use cases around web search and generative AI, it's time to re-think the SearchBox (and Search UIs as a whole) user experience that our customers can use.
We've curated the top 10 applications of SearchBox along with interactive consumer-grade search demos in React and Vue.
1. Voice Search
This example demonstrates how to enable voice search by setting the showVoiceSearch prop to true. This adds a microphone icon to the search box, allowing users to search using their voice instead of typing. This can be especially useful for users on mobile devices or for those with accessibility needs.
React code + demo for Voice Search
Vue code + demo for Voice Search
2. Auto suggestions
This example demonstrates how to enable auto-suggestions. When the autosuggest prop is set to true, the SearchBox will query the search index for suggestions based on the user's input.
React code + demo for Auto suggestions
Vue code + demo for Auto suggestions
3. Auto Suggestions + Popular + Recent Suggestions
This example shows how to enable popular and recent suggestions along with auto-suggestions based on a search index. Both popular and recent suggestions are powered by ReactiveSearch analytics captured from end-users and offer search time configurations for setting index, and minimum thresholds for characters, hits and # of times a query is searched.
React code + demo
Vue code + demo
4. Instant Search
This example demonstrates how to enable instant search by setting the autosuggest prop to false. With instant search, users can instantly see the effect of searching at each keystroke on the facets and results.
React code + demo for Instant Search
Vue code + demo for Instant Search
5. Instant Search + Suggestions As Pills
There are times when you want to get the best of both worlds: Display results instantly along with showing possible autocomplete extensions to the user. This example uses controlled behavior with a custom rendering of suggestions to achieve this.
React code + demo
Vue code + demo
6. Keyboard Shortcut to Focus
Configure familiar keyboard shortcuts and keyboard accessibility for your SaaS power users.
React code + demo for keyboard shortcuts
Vue code + demo for keyboard shortcuts
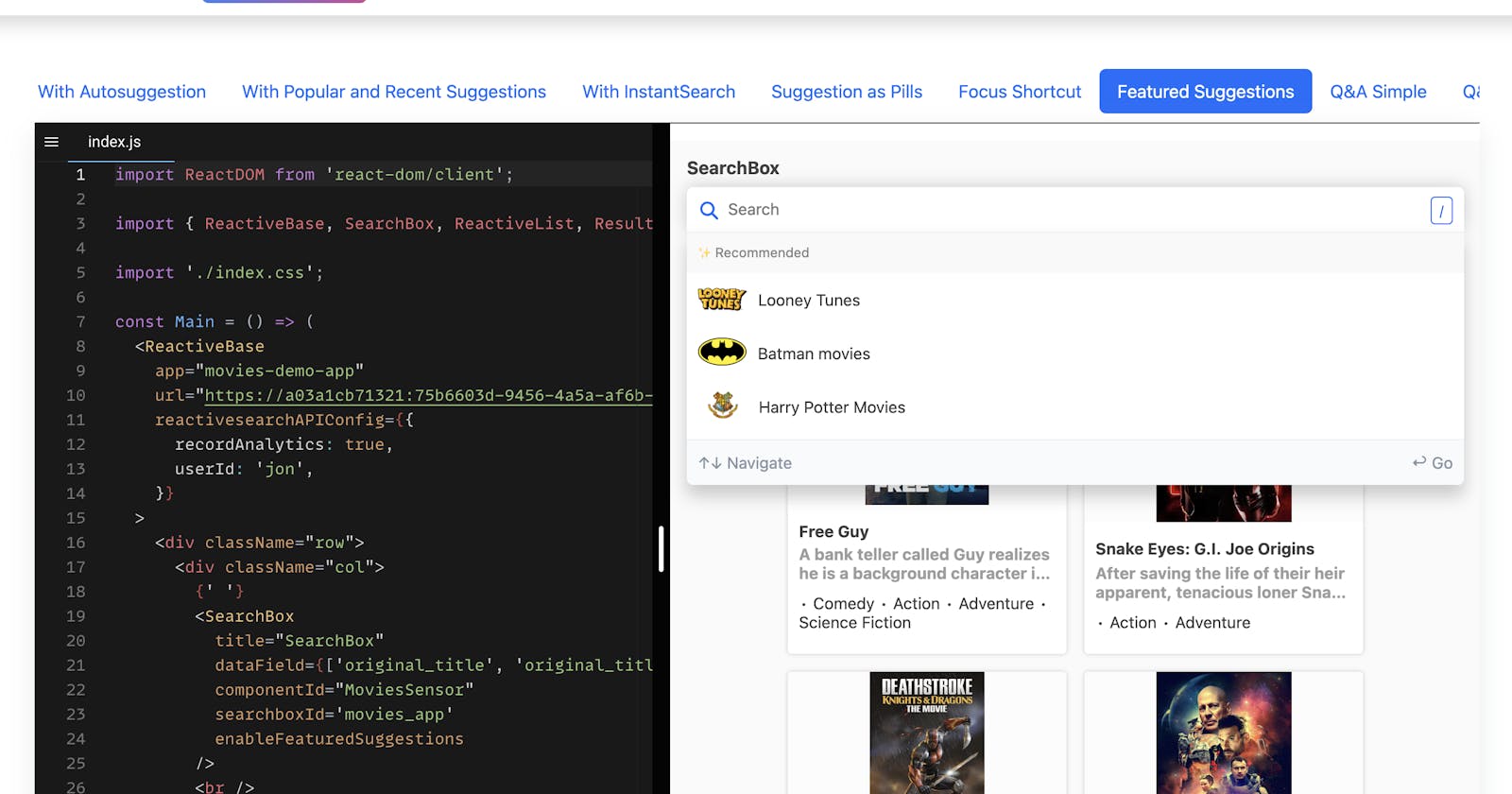
7. Featured Suggestions
Featured (aka curated) suggestions that show up as default suggestions, and provide for rich interactive behavior such as custom styling, navigate on click and more. One can set featured suggestions using the point-and-click interface of the ReactiveSearch dashboard and then display them alongside auto-suggestions, and popular or recent suggestions.
React code + demo for Featured Suggestions
Vue code + demo for Featured Suggestions
8. Question Answering with AIAnswer
This is a simple AI question answering UI that uses the AIAnswer component along with SearchBox and ReactiveList.
React code + demo for AIAnswer
Vue code + demo for AIAnswer
9. Question Answering with follow-up questions
Same same as question answering with AIAnswer component but also allow your users to ask follow-up questions. AI Answer component supports custom rendering allowing you as a developer to provide a rich user experience while leveraging ReactiveSearch's query structure.
React code + demo for question answering with follow-up questions support
Vue code + demo for question answering with follow-up questions support
The SearchBox component auto-adjusts its height to up to three rows to allow for a question.
10. AI Answering integrated into SearchBox
SearchBox as a Swiss army knife where your users get an answer along with suggestions. Props allow configuring how this can work seamlessly.
React code + example for SearchBox showing an AI Answer
Vue code + demo for SearchBox showing an AI Answer
Summary
In this post, we just showcased the top 10 applications of SearchBox UI to create an engaging user experience.
SearchBox and ReactiveSearch UIs are open-source (Apache 2.0 licensed) and designed to work with a ReactiveSearch cloud instance.
ReactiveSearch cloud is a reverse proxy for your favorite search engines and provides a no-code control plane to author search pipelines (connect your favorite search engines, use pre-built stages or add JavaScript processing stages), build and ship UIs and get insights into your search.
Sign up for a free 14-day trial of ReactiveSearch cloud
Stay tuned for more updates and features in the ReactiveSearch UI library. Happy shipping!